تگ p و h در html | نوشتن متن در html
توی این قسمت از دوره آموزش رایگان html در 3 ساعت به مبحث نوشتن متن در html میپردازیم و تگ های مورد نیازمون رو یاد میگیریم. در ابتدا یاد میگیریم که با تگ های h تیتر های سایتمون رو بنویسیم. بعد با تگ p به صفحمون پاراگراف اضافه میکنیم. در آخر با تگ هایی مثل br و hr و span و strong آشنا میشیم.
متن ها در html
متن ها پای ثابت همه سایت ها هستن. میشه گفت هیچ سایتی تو دنیا وجود نداره که توش از متن استفاده نشده باشه.متن ها روی سئو و تعداد کاربرای سایتتون هم تاثیر زیادی دارن و شما به عنوان یه طراح سایت باید بلد باشید که توی سایتتون متن قرار بدید. برای گذاشتن متن در وبسایت ها یکسری تگ وجود داره که توی این مقاله بررسی شون میکنیم و اونها رو یاد میگیریم.
تگ H در HTML
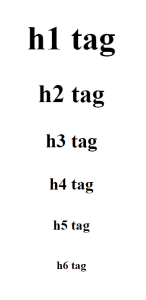
این تگ برای نوشتن تیتر ها توی html به کار میره. تگ های h شش نوع مختلف دارن. h1 و h2 تا h6 انواع مختلف این تگ هستن. هر کدوم از این تگ ها کاربرد مختلفی دارن. تگ های H هرچقدر که عددشون پایین تر باشه ارزش بیشتری توی سئوی سایت دارن و فونت های بزرگ تری دارن.
تگ H1 : این تگ مهمترین تگ بین تمام تگ های h هستش و ارزش خیلی بالایی توی سایت داره. از این تگ فقط یک بار توی کل صفحه میشه استفاده کرد.
تگ h2 : این تگ هم اهمیت خیلی بالایی داره اما برعکس تگ h1 میتونید چند بار از این تگ استفاده کنید
تگ h3 : معمولا تگ های h3 به عنوان زیر مجموعه تگ های h2 قرار میگیرن.
h4 , h5 , h6 : این تگ ها نسبت به سه تگ بالا اهمیت کمتری دارن.
توی عکس زیر میتونید استایل هرکدوم از این تگ هارو ببینید
تگ P در HTML
این تگ html هم کاربرد زیادی توی سایت ها داره. ما جاهای زیادی توی سایت ها نیاز داریم که یه تیکه متن یا پاراگراف بنویسیم. مثلا:
- نوشتن مقاله توی سایت ( مثل همین مقاله ای که دارید میخونید)
- نوشتن توضیحات برای محصولات سایت فروشگاهی
- و هر متن دیگه ای که لازمه توی سایت بگذارید
ما با تگ p میتونیم یه پارگراف رو هر جایی از سایتمون ایجاد کنیم و همچین متن هایی توی html بنویسیم.
تگ br در HTML
توی جلسه ساختار اولیه HTML گفتیم که فاصله و enter ها توی html اهمیتی نداره. پس چجوری میتونیم بین خط های متنمون فاصله بندازیم و بریم ادامه متن رو خط بعد بنویسیم. این کار رو تگ </br> برای ما انجام میده. هرجایی که میخوایم بریم سرخط کافیه که تگ br رو بنویسیم. تگ br یکی از تگ های اسنثنائه و به صورت self-close نوشته میشه. یعنی حالت باز و بسته نداره. نحوه نوشتن این تگ رو میتونید توی ویدیوی بالای صفحه ببینید.
تگ hr در html
تگ hr هم مثل تگ br یه فاصله بین خط ها ایجاد میکنه. تقاوتی که این تگ با br داره اینه که این تگ فاصله معمولی ایجاد نمیکنه و یه خط ایجاد میکنه. میتونید خروجی تگ hr رو در خط زیر ببینید
نکته مهم تو نوشتن این تگ اینه که hr هم یه تگ self-close هستش و حالت باز و بسته نداره ( مثل br )
راست نویس کردن متن در html
متن هایی که تو html مینویسیم همیشه از سمت چپ نوشته میشن و این برای سایت های فارسی زبان خوب نیست. اگر متنمون ترکیبی از حروف فارسی و انگلیسی باشه خیلی بدتر هم میشه. برای درست کردن این موضوع از dir در تگ html استفاده میکنیم و مقدارش رو مساوی rtl قرار میدیم. نحوه نوشتن اتریبیوت dir رو میتونید از ویدیوی بالای صفحه ببینید. البته با یادگیری css در آینده میتونید از راه های دیگه ای هم این کارو انجام بدید.
تگ span در html
توی جلسات بعدی به صورت کامل با تگ span آشنا میشید اما اینجا هم خوبه که یه آشنایی باهاش پیدا کنید. تگ span برای متن های کوتاه استفاده میشه و برعکس تگ های h هیچ استایل و فونت خاصی نداره. این تگ اکثرا برای جداکردن بخشی از متن یا نوشتن متن های کوتاه استفاده میشه.
استایل دادن به متن در html
ما بعضی از استایل هایی که توی css هستن رو میتونیم با تگ های html هم پیاده کنیم. تگ strong یکی از این تگ هاس که به متن هامون استایل توپُر یا بولد میده. برای مثال: ” این یه نمونه متنه که داخل تگ strong قرار گرفته “. تگ em هم میتونه به متن های ما حالت کج یا ایتالیک بده.
این تگ ها اکثرا به عنوان فرزند تگ های دیگه مثل تگ p ایجاد میشن.
تمرین این جلسه
شما میتونید برای تمرین این جلسه یه فایل html باز کنید و یه مقاله تستی به زبان فارسی با استفاده از تگ های h و p و br و… بنویسید. حواستون هم باشه که حتما تگ title رو هم بنویسید. برای پیدا کردن متن تستی هم میتونید از سایت های لورم ساز مثل loremsaz.com استفاده کنید.
این ها تمام تگ ها و ویژگی های html بودن که شما برای نوشتن متن توی html بهشون نیاز دارید. اگر هر سوال یا انتقادی نسبت به این جلسه از دوره داشتین میتونید توی قسمت کامنت ها بنویسید. برای مشاهده قسمت بعدی دوره هم میتونید از لینک زیر استفاده کنید:









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.