پیکربندی Webpack و Babel | افزایش سرعت و بهینهسازی پروژههای جاوا اسکریپت
پیکربندی Webpack و Babel: راهنمای جامع برای توسعهدهندگان
در دنیای توسعه وب، بهینهسازی و مدیریت کدهای جاوا اسکریپت نقش بسیار مهمی در بهبود عملکرد و سرعت اجرای برنامهها دارد. پیکربندی Webpack و Babel یکی از بهترین راهکارها برای سازماندهی، فشردهسازی و تبدیل کدهای جاوا اسکریپت است. در این مقاله، بهطور جامع و حرفهای نحوه استفاده از این دو ابزار را بررسی میکنیم تا پروژههای شما کارآمدتر و سریعتر اجرا شوند.
پیکربندی Webpack و Babel: چرا و چگونه؟

معرفی Webpack
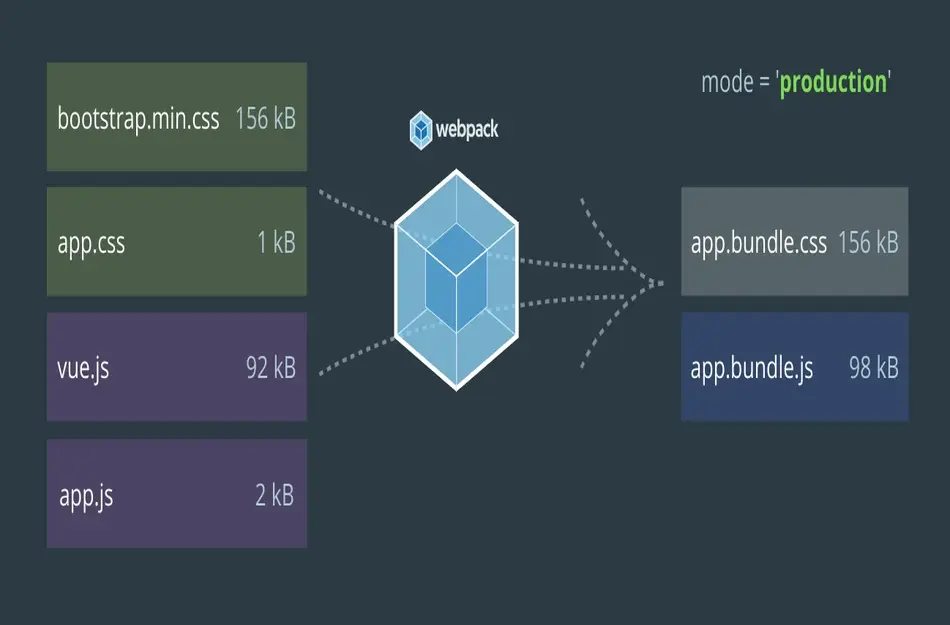
Webpack یک ماژول باندلر (Module Bundler) قدرتمند است که فایلهای مختلف پروژه شما را تجزیه و بستهبندی کرده و از وابستگیهای غیرضروری جلوگیری میکند. این ابزار به شما کمک میکند تا مدیریت بهتری بر روی فایلهای جاوا اسکریپت، CSS، تصاویر و سایر منابع پروژه خود داشته باشید.
مزایای Webpack
- ترکیب و فشردهسازی فایلها برای بهبود عملکرد
- پشتیبانی از ماژولهای ES6
- قابلیت بارگذاری تنبل (Lazy Loading)
- امکان تقسیم کدها (Code Splitting) برای بهبود سرعت
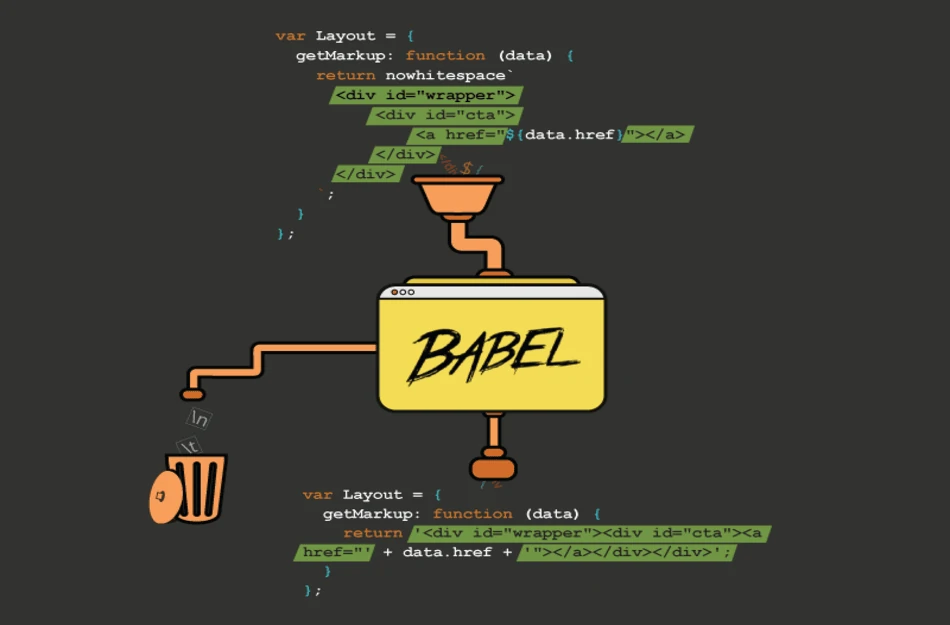
معرفی Babel
Babel یک کامپایلر جاوا اسکریپت است که کدهای مدرن ES6+ را به نسخههای قدیمیتر تبدیل میکند تا در تمام مرورگرها بدون مشکل اجرا شوند. این ابزار برای توسعهدهندگانی که قصد دارند از جدیدترین ویژگیهای جاوا اسکریپت استفاده کنند اما همچنان پشتیبانی مرورگرهای قدیمی را حفظ نمایند، ضروری است.
مزایای Babel
- تبدیل کدهای جدید به نسخههای سازگار با مرورگرهای قدیمی
- امکان استفاده از ویژگیهای جدید جاوا اسکریپت بدون محدودیت
- سازگاری با انواع فریمورکهای مدرن مانند React و Vue
نصب و راهاندازی Webpack و Babel از صفر تا صد
پیشنیازها
قبل از نصب Webpack و Babel، مطمئن شوید که Node.js و npm روی سیستم شما نصب شده باشد. برای بررسی این موضوع، از دستورات زیر استفاده کنید:
node -v
npm -v
تنظیمات Webpack و Babel برای بهینهسازی کدهای جاوا اسکریپت
نصب Webpack و تنظیمات اولیه
برای نصب Webpack و Webpack CLI، دستور زیر را اجرا کنید:
npm install webpack webpack-cli --save-dev
سپس، یک فایل تنظیمات به نام webpack.config.js ایجاد کرده و تنظیمات پایه را در آن قرار دهید:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
mode: 'development'
};
نصب Babel و تنظیمات اولیه
برای نصب Babel، دستور زیر را اجرا کنید:
npm install @babel/core @babel/preset-env babel-loader --save-dev
سپس، تنظیمات Babel را در فایل .babelrc بهصورت زیر تعریف کنید:
{
"presets": ["@babel/preset-env"]
}
یکپارچهسازی Webpack و Babel
برای استفاده از Babel در Webpack، باید آن را بهعنوان یک Loader در Webpack پیکربندی کنید. این کار را با ویرایش webpack.config.js انجام دهید:
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
}
]
},
mode: 'development'
};
بهینهسازی Webpack برای عملکرد بهتر
Minification و Uglification کدها
Webpack امکان فشردهسازی کدها را برای کاهش حجم فایلها فراهم میکند. برای این کار میتوان از پلاگین TerserPlugin استفاده کرد:
npm install terser-webpack-plugin --save-dev
سپس، در webpack.config.js این تنظیمات را اعمال کنید:
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
optimization: {
minimize: true,
minimizer: [new TerserPlugin()]
}
};
Lazy Loading و Code Splitting
برای افزایش سرعت بارگذاری صفحات، Webpack از تکنیک بارگذاری تنبل (Lazy Loading) و تقسیم کد (Code Splitting) پشتیبانی میکند. برای پیادهسازی، میتوان از import() استفاده کرد:
import(/* webpackChunkName: "lodash" */ 'lodash').then(_ => {
console.log('Lodash loaded!');
});
افزودن پلاگینها در پیکربندی Webpack و Babel: بهبود عملکرد و قابلیتها
استفاده از HtmlWebpackPlugin
برای تولید فایل HTML بهصورت خودکار و لینکدهی به فایلهای کامپایل شده:
npm install html-webpack-plugin --save-dev
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
]
};
استفاده از CleanWebpackPlugin
برای حذف فایلهای اضافی در هر بار بیلد کردن پروژه:
npm install clean-webpack-plugin --save-dev
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
plugins: [
new CleanWebpackPlugin()
]
};
نکات حرفهای برای بهینهسازی Webpack و Babel
- استفاده از
webpack-dev-serverبرای بهبود تجربه توسعه - تنظیم
source-mapبرای خطایابی بهتر در محیط توسعه - بررسی و استفاده از
tree shakingبرای حذف کدهای بدون استفاده - استفاده از
Babel Polyfillبرای سازگاری بهتر با مرورگرهای قدیمی - بهینهسازی Webpack برای React و Vue
- پیکربندی Webpack برای پشتیبانی از TypeScript
- بررسی عملکرد Webpack با ابزارهایی مانند
webpack-bundle-analyzer

استفاده از Webpack DevServer برای توسعه سریعتر
Webpack DevServer ابزاری مفید برای اجرای یک سرور محلی و بهروزرسانی خودکار تغییرات در هنگام توسعه است. این قابلیت باعث افزایش سرعت توسعه و کاهش زمان رفرش صفحه میشود. برای نصب آن، دستور زیر را اجرا کنید:
npm install webpack-dev-server --save-dev
سپس در webpack.config.js تنظیمات زیر را اضافه کنید:
devServer: {
contentBase: './dist',
hot: true
}
حالا با اجرای npx webpack serve، سرور محلی اجرا شده و تغییرات بهصورت زنده در مرورگر اعمال خواهند شد.
پیکربندی Webpack برای پشتیبانی از تصاویر و فونتها
برای مدیریت تصاویر و فونتها در Webpack، میتوان از file-loader و url-loader استفاده کرد. ابتدا آنها را نصب کنید:
npm install file-loader url-loader --save-dev
سپس در webpack.config.js، این تنظیمات را اضافه کنید:
module: {
rules: [
{
test: /\.(png|jpg|gif|svg)$/,
use: 'file-loader'
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: 'url-loader'
}
]
}
این پیکربندی به Webpack اجازه میدهد تا فایلهای رسانهای را مدیریت کند و از عملکرد بهینه در بارگذاری آنها اطمینان حاصل شود.
بهینهسازی Webpack برای پروژههای React و Vue
اگر از React یا Vue استفاده میکنید، Webpack را میتوان به گونهای پیکربندی کرد که این فریمورکها را بهتر مدیریت کند. برای مثال، در پروژههای React، باید babel-preset-react را نصب کنید:
npm install @babel/preset-react --save-dev
سپس در .babelrc تنظیمات زیر را اضافه کنید:
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
برای Vue نیز، نصب vue-loader ضروری است:
npm install vue-loader vue-template-compiler --save-dev
و سپس در webpack.config.js، قوانین مربوط به Vue اضافه شوند:
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
}
مانیتورینگ عملکرد Webpack با Webpack Bundle Analyzer
برای بررسی حجم باندلها و بهینهسازی کدهای خروجی، ابزار webpack-bundle-analyzer مفید است. این ابزار گرافی از اندازه فایلهای کامپایلشده را ارائه میدهد که به شما کمک میکند قسمتهای حجیم کد را شناسایی کنید. برای نصب:
npm install webpack-bundle-analyzer --save-dev
سپس در webpack.config.js اضافه کنید:
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
};
حالا با اجرای Webpack، آنالیز دقیقی از حجم باندلهای پروژه دریافت خواهید کرد و میتوانید قسمتهای غیرضروری را حذف یا بهینه کنید.
جمعبندی و نتیجهگیری
با پیکربندی Webpack و Babel میتوان یک محیط توسعه کارآمدتر و بهینهتر برای پروژههای جاوا اسکریپت ایجاد کرد. این دو ابزار، علاوه بر بهبود عملکرد و سازگاری مرورگرها، امکان مدیریت پیشرفته فایلها را نیز فراهم میکنند. با اجرای تنظیمات گفتهشده در این مقاله، میتوانید پروژههای خود را بهینه کرده و بهترین تجربه را برای کاربران خود رقم بزنید.
Mega JS
مگا جی اس یک پلتفرم آموزشی تخصصی در زمینه جاوا اسکریپت، برنامهنویسی وب و طراحی سایت است. هدف این وبسایت، ارائه منابع آموزشی باکیفیت، دورههای تخصصی و مقالات جامع برای توسعهدهندگان در تمام سطوح است. اگر به دنبال یادگیری عمیق و حرفهای جاوا اسکریپت و ابزارهای مرتبط هستید، حتماً از Mega JS بازدید کنید.

دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.