تگ div و span در HTML – بخش بندی سایت در HTML
توی این جلسه از دوره آموزش رایگان HTML از وبسایت مگا جی اس، به تگ های div و span میپردازیم. تگ div جز مهم ترین تگ ها برای بخش بندی سایت در HTML هست. تگ span هم برای نوشتن متن ها استفاده میشه. توی این مقاله اول با این دو تگ آشنایی کامل پیدا میکنیم و بعد تفاوت هاشون رو بررسی میکنیم. در آخر هم با یه تمرین، کامل به این مبحث مسلط میشیم.
پیشنهاد میشه برای یادگیری بهتر، ابتدا ویدیوی بالا صفحه که قسمتی از دوره آموزش رایگان HTML از وبسایت MEGA JS هست رو مشاهده کنید و بعد به مطالعه متن بپردازید.
تگ DIV در HTML
تگ div که از کلمه Division گرفته شده و به فارسی دایو یا دیو تلفظ میشه، یه تگ پر استفاده و مهمه و کارش بخش بندی سایته.
این تگ مثل ظرفی عمل میکنه که ما میتونیم هر تگی که بخوایم رو داخل اون بریزیم. به عبارت دیگه هرجایی از سایتمون که نیاز بود میتونیم از تگ div به عنوان Parent بقیه تگ ها استفاده کنیم. اگه با مبحث parent و child آشنایی ندارید، میتونید جلسه آموزش لینک هارو مشاهده کنید.
بخش بندی سایت در HTML، در گذشته با جدول ها انجام میشد؛ یعنی یه جدول درست میکردن و هر بخش از سایت رو توی یه سلول از اون میزاشتن. اما این روش الان دیگه غیر اصولی و منسوخ شده، چون روی موتور های جستجو و سئو تاثیر منفی و بدی داره. روش جایگزین و جدید برای این کار تگ div هست که در اینجا اون رو کامل یاد میگیریم.
برای استفاده از این تگ ما حالت باز و بستهش رو مینویسیم و محتوای مورد نظرمون رو داخلش قرار میدیم. اینجا یه نمونه از این تگ رو مشاهده میکنید:
<body> <div class="test"> <h2>بخش اول سایت</h2> <p>محتوای تستی...</p> </div> <div> <h2>بخش دوم سایت</h2> <p>محتوای تستی...</p> </div> </body>
توی این مثال بخش اول و دوم سایتمون رو با استفاده از تگ div از هم جدا کردیم.
نکته: این تگ هیچ استایلی نداره ولی ما بعدا با یادگیری css میتونیم به اون استایل بدیم.
تگ span در HTML
این تگ که توی جلسه های قبل هم کمی راجع بهش توضیح دادیم، برای مشخص کردن بعضی متن های کوتاه در HTML استفاده میشه.مثلا میشه برای نوشتن نام نویسنده یا تاریخ یه مقاله از این تگ استفاده کرد. کاربرد دیگه این تگ شخصی سازی کردن بخشی کوتاهی از یه متن بلنده. برای درک بهتر این قضیه از به مثال زیر توجه کنید:
<p> Free <span class="custom"> HTML </span> training at megajs </p>
توی این مثال با استفاده از تگ span فقط به کلمه “HTML” کلاس custom دادیم و بقیه کلمات این کلاس رو ندارن.
نکته: این تگ هم مثل div استایل پیشفرض نداره ولی توی css میتونیم بهشون استایل بدیم.
Block Element چیست و چه فرقی با Inline Element دارد؟
تگ های inline-level در html فقط به اندازه محتوای مورد نیازشون فضا رو اشغال میکنن. این تگ های معمولا داخل تگ های دیگه قرار میگیرن. span یکی از این تگ های inline-level هست.
تگ های block-level بر خلاف نوع قبلی تمام عرض صفحه رو اشغال میکنن؛ یعنی قبل و بعد از باز و بسته شدن تگ، مرورگر خط جدید ایجاد میکنه و تمام فضا رو تحت اختیار اون تگ قرار میده. تگ div یه نمونه از تگ های block-level هست.
البته با css میتونیم inline-level یا block-level بودن المنت هارو خودمون تعیین کنیم.
تمرین این جلسه
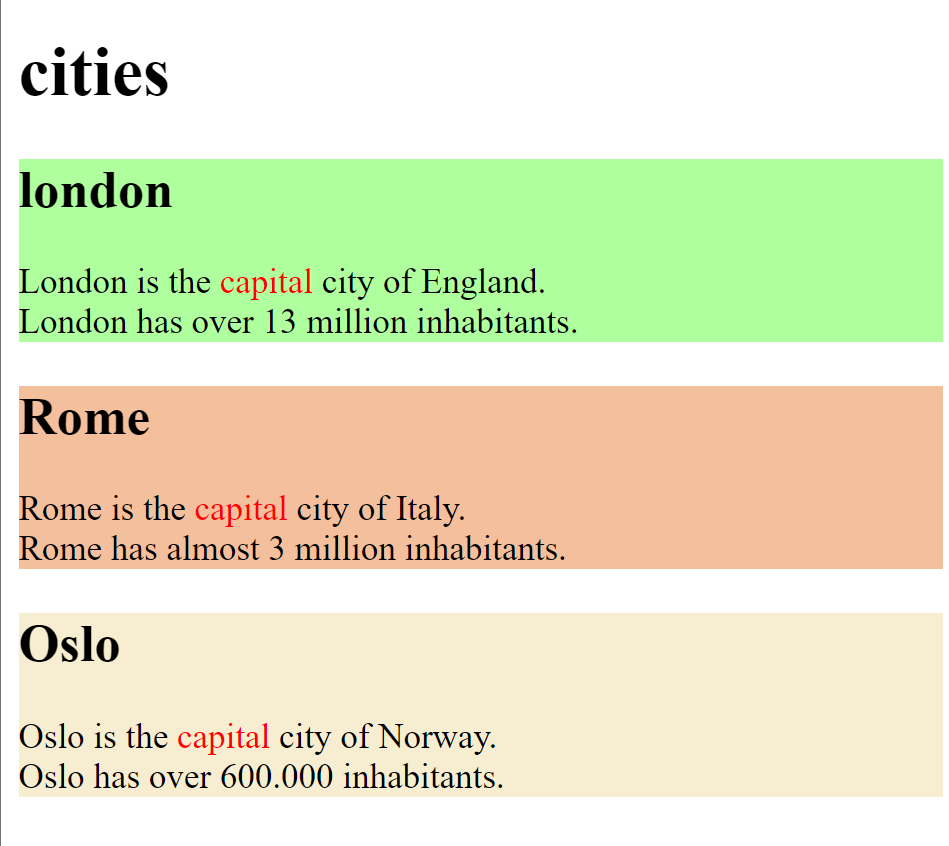
عکس زیر رو کدنویسی کنید:
نکته:
- حتما از تگ div دور هر بخش استفاده کنید
- کلمات قرمز رنگ رو با span از متن جدا کنید
- اگه استایل کداتون با چیزی که تو تصویر میبینید فرق میکنه نگران نباشید، بعدا توی css درستش میکنیم.
حالا که به اینجای جلسه رسیدیم، اگه ویدیو رو کامل دیده باشین و تمرین رو هم انجام داده باشید میتونید از تگ div و span در html به راحتی استفاده کنید. اگه هرجایی از این جلسه سوالی داشتید میتونید توی بخش کامنت ها بپرسید.
تو جلسه بعد به تگ های مفهومی میپردازیم. این تگ های بعضی اوفات میتونن جایگزین div بشن. برای دیدن جلسه بعد دوره هم میتونید از لینک زیر استفاده کنید:








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.