کتابخانه React
کتابخانه React
Reactjs (ری اکت جی اس) اسمی که این روز ها در دنیای جاوا اسکریپت بسیار زیاد به گوش میخورد. در این مقاله قصد داریم تا باهم درباره ی React که یکی از پرطرفدار ترین کتابخانه های جاوا اسکریپت هست مطالبی را بیان کنیم و ویژگی های react js را زیر ذره بین ببریم.اگر میخواهید یادگیری ریکت جی اس را شروع کنید ما در مگا جی اس دروه برگزار کردیم به نام “هیولای ریکت جی اس” که شما میتوانید توی این دوره شرکت کنید.
REACT چیست؟
اول بهتر هست تا بدانیم که React چیست و چه کاری برای ما انجام میدهد…! ری اکت یکی از کتابخانه های جاوا اسکریپت در طراحی رابط کاربری (User Interface) است که در سال ۲۰۱۱ توسط جردن واک که در کمپانی بزرگ فیسبوک کار میکرد ساخته شد. ری اکت در صفحات وب هر بخش از صفحه یا در اصطلاح هر (component) را پس از اعمال تغییر دوباره رندر گرفته و به نمایش در می آورد. پس از مدتی و در سال ۲۰۱۳ کتابخانه ی Reactjs توسط فیسبوک منتشر شد و در دسترس عموم قرار گرفت. تا قبل از آن ریکت تنها توسط فیسبوک استفاده میشد. ری اکت در رندر سریع و مجدد هر بخش از صفحه به صورت مستقل کاربرد دارد و میتوان گفت که کار V یا همان View را در مدل MVC برای ما به سادگی و سهولت انجام میدهد.
Reactjs چه کاربردی دارد؟
برای درک ساده تر کاربرد Reactjs بهتر است که یک مثالی را بیان کنیم . تصور کنید که در فیسبوک یکی از صفحات محبوب شما پستی را منتشر کرده است. شما آنرا لایک میکنید و تصمیم به خواندن نظرات و کامنت های آن میگیرید. حین چک کردن کامنت ها ممکن است همینطور افراد بیشتری آن پست را لایک کنند. بدون لود دوباره ی صفحه عددی که تعداد لایک ها را نمایش میدهد بی وفقه تغییر میکند.
این تغییر که بدون بارگذاری مجدد صفحه شکل میگیرد، توسط ری اکت جی اس اتفاق می افتد. حجم بالای اطلاعات که در شبکه اجتماعی ای مانند فیسبوک در لحظه بین کاربران تبادل میشود بسیار بالاست و برای افزایش سرعت، ری اکت در توسعه ی آن استفاده شد. زمانی که ما در صفحه ی وبسایت خودمان چندین بخش مانند درج لایک، درج کامنت، ارسال درخواست دوستی و… داریم باید از روشی استفاده کنیم که بعد از هر کدام از این اتفاقات صفحه مجدد بارگذاری نشود و با سرعت بالاتری تغییرات صورت بگیرد.
بیشتر بخوانید : مقاله مقایسه Angular با React
مزایا و معایب کتابخانه Reactjs
ریکت جی اس هم مانند کتابخانه های دیگر مزایا و معایب خودش را دارد که ما به مزایا و معایب آن پرداختیم.
مزایا ریکت جی اس:
- امکان استفاده از کامپوننت های قابل استفاده مجدد
- استفاده از jsx که میتوان کد های اچ تی ام ال و جاوااسکریپت را در یک فایل ترکیب کرد
- دارای جامع فعالی از توسعه دهندگان و وجود بیش از 1000ساعت منابع آموزش رایگان
معایب ریکت جی اس:
- برخی از تغییرات نسخه جدید ممکن است باعث نیاز به تغییرات در کد نوشته شده شما شود
- پروژه های بزرگ ممکن است پیچیدگی های بالایی داشته باشند و مدیریت آن سخت میشود
- نیاز به یادگیری مفاهیم خاص ریکت جی اس از جمله کامپوننت و وضعیت
کدام شرکت ها از ریکت جی اس استفاده میکنند؟
بسیاری از شرکت های بزرگ و معروف از ریکت جی اس برای توسعه پروژه های خود استفاده میکنند.
- فیسبوک
- اینستاگرام
- نتفلیکس
- توییتر
- دراپ باکس
- Airbnb
این تنها چند نمونه از شرکت هایی هستند که از ریکت جی اس (reactjs) به عنوان یک کتابخانه محبوب برای توسعه پروژه های خود استفاده میکنند.
پیشنیاز یادگیری کتابخانه Reactjs
- شما باید با زبان های html و css آشنا باشید
- باید به زبان جاوااسکریپت مسلط باشید
- باید با مفاهیم (EcmaScript 2015) E6 آشنا باشید
- آشنایی لازم به پکیج منیجر NPM
REACT چه ویژگی هایی دارد؟
ساده بودن یادگیری React
اگر تا حدی برنامه نویسی بلد باشید و تجربه ی کدنویسی داشته باشید سرعت یادگیری React برایتان بسیار بالاتر از تصورتان خواهد بود. یادگرفتن react خیلی آسان است و احتمالا مهم ترین عامل برای رو آوردن به این کتابخانه همین مسئله است. ری اکت مانند انگولار پیچیده نیست و اگر تنها به جاوا اسکریپت مسلط باشید، یادگیری ری اکت برای شما بسیار لذت بخش خواهد بود. ساخت وبسایت ها تک صفحه ای (SPA) توسط ری اکت به بهترین شکل انجام میشود و وبسایت قدرتمندی مانند دیوار درحال حاضر از React در وبسایت خود بهره گرفته است.
استفاده از JSX در ری اکت
استفاده از Jsx هم میتواند سود داشته باشد و هم ضرر…! Jsx به این صورت است که ما در بین کد های html خود کد های جاوا اسکریپت مینویسیم؛ از ین رو تفکیک پذیری در بین کد های ما تا حد زیادی کاهش پیدا میکند و کد های ما از قالب و نظم خاصی پیروی نخواهد کرد.استفاده از Jsx در ریکت الزامی نیست ولی از سوی دیگر استفاده از JSX باعث افزایش سرعت اجرا میشود و توصیه میشود که هنگام استفاده از React از Jsx استفاده شود. استفاده از از Jsx اوایل ممکن است باعث سر در گمی شما شود اما پس از تمرین و استفاده ی مکرر، کدنویسی آن برایتان لذت بخش میشود.
پشتیبانی قدرتمند فیسبوک از React
کتابخانه ری اکت توسط فیسبوک که یکی از بزرگترین کمپانی های جهان است، پشتیبانی می شود و بر اساس مهم ترین تغییرات دنیای نرم افزار و سخت افزار به سرعت رشد و ارتقا پیدا میکند. از آنجایی که فیسبوک بهترین مهندسین و متخصصین را در حوزه توسعه ی تکنولوژی های خود به کار می گیرد و همچنین به دلیل وسعت بالای این شبکه اجتماعی که در سر تا سر دنیا در حال استفاده است و بالغ بر دو میلیارد کاربر دارد، باید سریع خود را آپدیت کند و پاسخگوی نیاز کاربرانش باشد. از این جهت ری اکت به سرعت توسعه پیدا میکند و کامپوننت های جدیدی هر روز به آن اضافه می شود.
برنامه نویسی نیتیو توسط React native
ساخت اپلیکیشن های موبایل تا چندی پیش توسط دو زبان برنامه نویسی جاوا برای اندروید و سوییفت برای ios صورت میگرفت و اگر قصد ساخت و تولید برنامه برای کسب و کار خودمان را داشتیم، باید هر دو را به طور کامل فرا میگرفتیم.
یادگیری جاوا و سوئیفت هم زمانبر و در مواردی هزینه بر هم می باشد؛ اما توسط زبان ها و فریم ورک های نیتیو میتوان یک اپلیکیشن واحد را طراحی کنیم و دو خروجی اندروید و ios را همزمان از آن دریافت کنیم و خروجی بگیریمری اکت نیتیو (React native) پس از انتشار زیاد مورد استقبال قرار نگرفت اما به مرور زمان و پس از اضافه شدن چندین ویژگی مختلف به آن، استقبال شدیدی از آن صورت گرفت و افراد زیادی به آن روی آوردند. برنامه نویسی اندروید توسط React native مزایا و معایب خاص خود را دارد که در مقاله ای جدا به طور کامل آنرا ارزیابی میکنیم.
آینده کتابخانه REACT
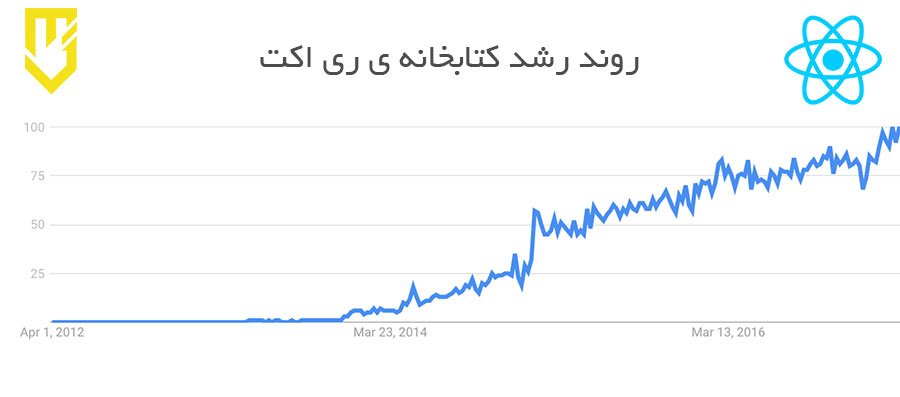
زبان جاوا اسکریپت و همه ی فریم ورک های آن در حال حاضر جایگاه خیلی خوبی را در دنیای بزرگ برنامه نویسی بدست آورده اند و رقابت بالایی را با هم دارند. کتابخانه React در رقابت با دو رقیب سر سخت خود یعنی انگولار و ویو رتبه ی اول را دارد نمودار زیر میزان گرایش برنامه نویس ها را به سمت این کتابخانه نمایش میدهد. برنامه های بزرگی مانند Instagram و facebook و Netflix و… از React native استفاده میکنند و برنامه نویسی اپلیکیشن های اندروید و ios نیز رویکرد فعالی در استفاده از برنامه نویسی نیتو داشته اند. با به روز شدن امکانات و به وجود آمدن نیاز های مخاطبان ری اکت به سرعت آپدیت شده است. تند تر شدن شیب و سرعت پیشرفت این کتابخانه ی جاوا اسکریپت را در آینده شاهد خواهیم بود.
بررسی سه فریمورک محبوب جاوااسکریپت
بازار کار کتابخانه Reactjs
بازار کار برنامه نویسی با reactjs که به عنوان یکی از محبوب ترین کتابخانه جاوااسکریپت بسیار پررونق و پرسود است. تقاضا برای جذب نیروی کار برای این کتابخانه بسیار زیاد است و شرکت های بسیاری به دنبال افراد متخصص در این حوزه می باشند. داشتن مهارت در Reactjs به شما کمک میکند تا به عنوان یک برنامه نویسی حرفه ای جاوااسکریپت در بازار کار راحت تر جذب شوید. به طورکلی ، بازار کار ریکت جی اس بسیار داغ است و اگر شما مهارت های لازم در کتابخانه ریکت جی است داشته باشید احتمالا میتوانید به راحتی فرصت شغلی مناسبی را پیدا کنید.
میانگین حقوق یک متخصص ریکت جی اس در سال 2024 در ایران بین 40 تا 60 میلیون در ماه می باشد.
نتیجه
در این مقاله ما با کتابخانه ریکت جی اس آشنا شدیم که یکی از قدرتمند ترین کتابخانه جاوااسکریپت است. که به توسعه دهنگان این امکان را میدهد تا پروژه های تحت وب پویا و با عملکرد بالا بسازند.و همچنین پشتیبانی جامع از jsx توسط توسعه دهنده گان وجود دارد. و اگر شما متخصص جاوااسکریپت باشید یادگیری Reactjs برای شما آسان خواهد بود.
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.












به لحاظ امنیت، این کتابخانه چطور هست؟؟
یعنی اپن سورس هست؟؟
و این که آیا اطلاعات صفحه وب، به سرقت نمی رود؟؟
و مثلا به سرور فیس بوک فرستاده نمی شود؟؟