بهترین اکستنشن های vscode
در این مقاله به بهترین اکستنشن های vscode می پردازیم که همه ما به عنوان یک برنامه نویس به دنبال ابزار برای بهینه تر کردن کد نویسی و از خطا های در پروژه خود با خبر شویم. و همچنین همه ما به دنبال محیط کار جذاب زیباتر هستیم تا بتوانیم با انگیزه و لذت بیشتری کد نویسی کنیم.که ویرایشگر محبوب و پراستفاده vscode (Visual Studio code) این امکان را به ما میدهد vscode با افزونه هایی که دارد به ما کمک میکند تا بتوانیم فرایند توسعه پروژه را ساده تر و لذت بخش تر میکند.
اما امروز ما در این مقاله قصد داریم تا افزونه های کابردی و بدربخور vscode را معرفی کنیم تا بتواند به شما در حین نوشتن پروژه کمک کند.
vscode چیست؟
Vscode یک ویراشگر کد قدرتمند و همه کاره است متن باز و رایگان و هچنین سبک است که توسط شرکت مایکروسافت در سال 2015 منتشر گردید.
این ویرایشگر برای سیستم عامل های ویندوز , مک و لینوکس قابل دسترس است. که از اکثر زبان های برنامه نویسی از جمله php , c , c++ , java و … پشتیبانی میکند.
بیشتر بخوانید : vscode چیست ؟ + آموزش نصب
چطور در vscode افزونه نصب کنیم؟
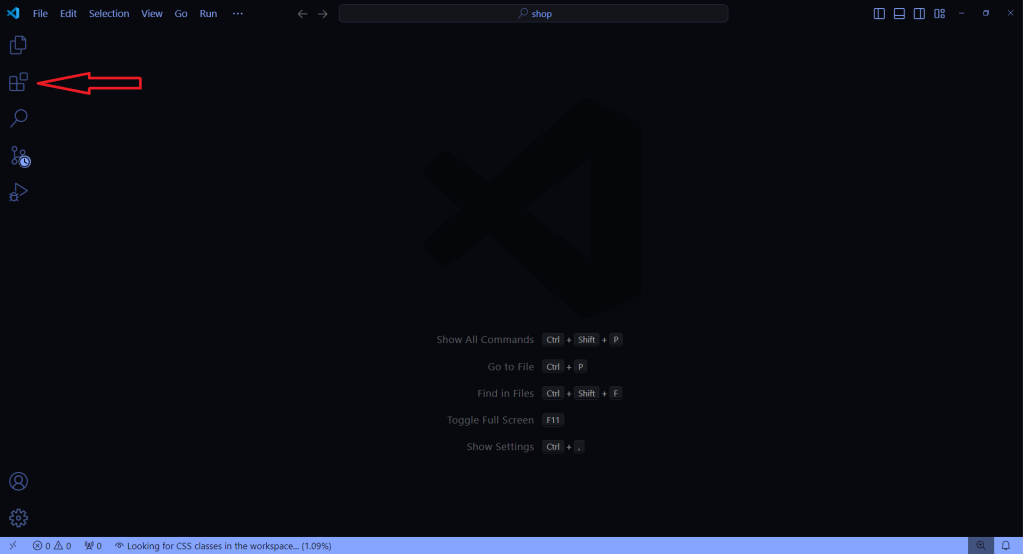
اگر برای بار اول از ویرایشگر vscode استفاده میکنید با محیط زیر مواجه میشود:
همانطور که در تصویر زیر مشاهده میکنید 5 آیکون در سمت چپ قرار دارد که آیکون دومی برای قسمت افزونه ها میباشد. با کلیک بروی آن وارد محیط افزونه های میشود یا میتوانید از کلید مینابر (ctrl+shift+x) استفاده کنید.
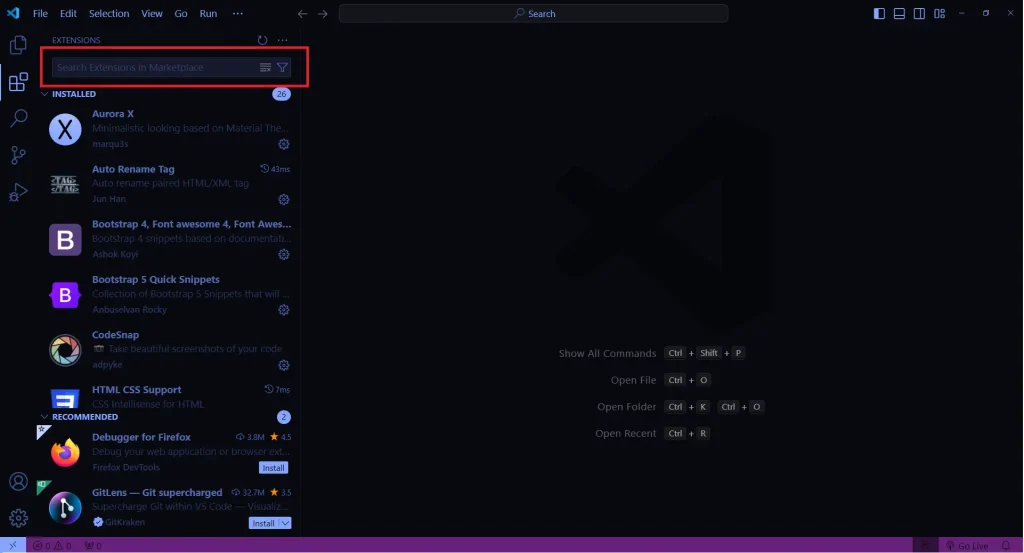
بعد از وارد شدن به محیط افزونه ها در بخش سرچ باید اسم افزونه مدنظر خود را بنویسید تا vscode برای شما پیدا کند.
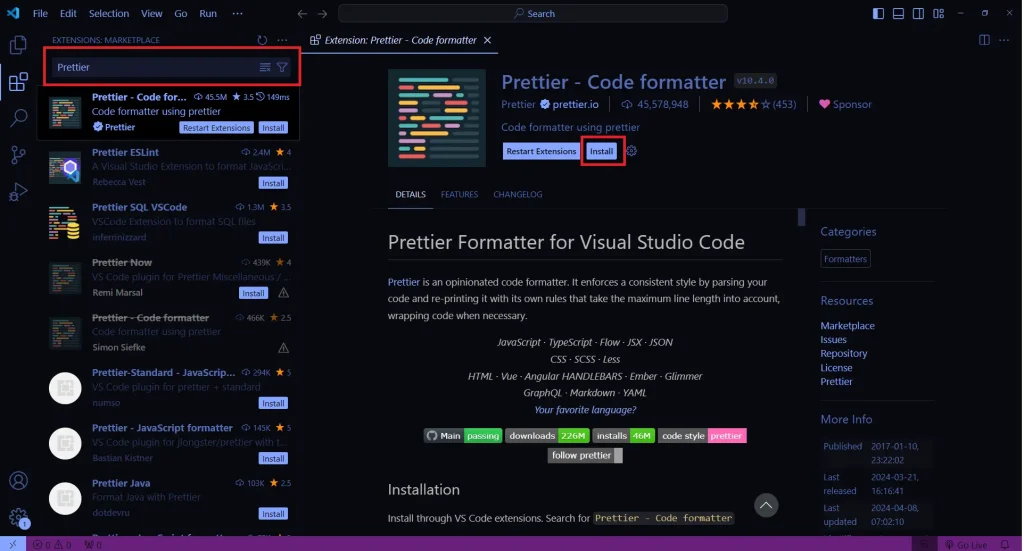
به عنوان مثال با قصد داریم افزونه Prettier را نصب کنیم در قسمت سرچ اسم افزونه را وارد میکنم تصویر زیر را مشاهده کنید:
با سرچ کردن اسم افزونه تمام افزونه های مرتبط با آن برای ما لیست میشود. و بعد از کلیک روی یکی از افزونه های لیست شده جزعیات هم افزونه برای ما باز میشود و با کلیک بروی دکمه install میتوانیم آن را نصب کنیم.
افزونه Prettier
این افزونه یک ابزار قدرتمند برای فرمت بندی و همچنین خوانا تر کردن کد به صورت خودکار به شما کمک میکند تا ظاهر کد شما مرتب و تمیز تر باشد.
افزونه Material Icon Theme
این افزونه مجموعه ای از آیکون های زیبا و مدرن به محیط ویرایشگر شما اضافه میکند. و فایل و فولدر های پروژه شما را زیبا تر میکند این آیکون های الهام گرفته از متریال دیزاین گوگل میباشد.
افزونه auto rename tag
اگر شما با زبان html کار کرده باشید قطعا با تگ ها سرکار داشته اید افزونه auto rename tag به ما کمک میکند. تا به طور خودکار هنگام تغییر یکی از نام آن تگ قسمت دیگر آن تگ هم تغییر کند که موجب افزایش سرعت در کد نویسی و صرفه جویی در زمان میشود.
افزونه emmet
این افزونه بصورت خودکار در vscode وجود دارد و شما نیاز نیست آن را نصب کنید افزونه emmet این امکان را به ما میدهد. تا با استفاده از مخفف ها و مینابر هایی که برای این افزونه تعریف شده کد های html و css , js را با سرعت بیشتری بنویسیم.برای دسترسی به شورتکات های emmet وارد وب سایت رسمی emmet.io شوید.
به عنوان مثال با وارد کردن شورتکات br و فشردن کلید tab کد زیر برای ما به صورت خودکار نوشته میشود:
<br />
افزونه codesnap
افزونه قدرتمند codesnap به ما این امکان را میدهد تا از کد های خودمان اسکرین شات تهیه کنیم و آن را بین دیگران و هم تیمی خود به شکلی زیبا به عنوان تصویر یا gif به اشتراک بزاریم.
یک نمونه از اسکرین شات با افزونه codesnap را میتوانید از تصویر زیر مشاهده کنید:
افزونه gitlens
اگر برنامه نویس حرفه ای باشید قطعا از گیت استفاده کرده اید گیت یکی از محبوب ترین پرکابردترین سیستم کنترل ورژن می باشد. gitLens یکی از افزونه های محبوب vscode است که از گیت پشتیبانی میکند تا تاریخچه گیت مخزن خود را بصر تر و قابل درک تر میکند gitlens به ما این امکان را میدهد تا به سرعت ببینم چه زمانی و چه کسی هر خط کد را تغییر داده است.
افزونه liveserver
افزونه محبوب و مفید liveserver به ما کمک میکند تا صفحات وب خود را بدون بارگذاری دستی مرورگر مشاهده کنیم. این افزونه یک سرور محلی برای ما راه اندازی میکند تا تغییرات ایجاد شده در کد را پس ذخیره فایل به طور خودکار صفحه وب سایت ما رفرش میشود. و تغییراتی که ایجاد کرده ایم را به ما نمایش میدهد با استفاده از این افزونه دیگر نیاز به رفرش دستی نخواهد بود.
افزونه image preview
افزونه image preview یکی از افزونه های محبوب vscode است. که به ما کمک میکند تا با قرار گرفتن روی یک url یا یک مسیر تصویر img پیش نمایش از آن عکس را نمایش میدهد. این افزونه از فرمت های png , svg , gif, jpg پشیتبانی میکند.
افزونه live share
اگر شما به صورت ریموت دارید رو یک پروژه کار میکنید شاید نیاز داشته باشید یکی از دوستان خود یا همکارانتان به طور ریموت به سیستم شما متصل شود. و کد شما را برسی کند که نرم افزار هایی متعددی در این زمینه وجود دارد که میتوانید نصب کنید . اما افزونه live share این امکان را در vscode میدهد تا بدون نصب نرم افزار دیگری کد های خود را به طور همزمان با فرد دیگری اشتراک بزارید و بتوانید رو آن کار کنید.
سخن آخر
ما در این مقاله سعی کردیم بهترین اکستنشن های vscode را معرفی کنیم تا شما بتوانید با لذت بیشتر و سرعت بالاتر کدنویسی کنید. این ویرایشگر در جامعه برنامه نویسیان خیلی محبوب است. و با افزونه هایی که دارد میتواند دقت کد نویسی شما تا چند برابر را افزایش دهد. حتما افزونه های معرفی شده را نصب کنید و از آن در حین کد زدن لذت ببرید.














دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.