vs code چیست – آموزش نصب
توی این قسمت از دوره آموزش html بهتون هر چیزی که از vs code لازمه بدونید میگم. اول با vs code یه آشنایی کامل پیدا میکنیم و بهتون میگم که vs code چیه و چرا باید ازش استفاده کنیم. بعد میریم سراغ آموزش نصب برنامه ، اکستنشن هاش و تم vs code؛ بعد از این مقاله میتونید خیلی راحت با این برنامه کار کنید. پس اگه میخواید یه ادیتور خوب برا کدهاتون داشته باشید این مقاله رو مطالعه کنید.
vs code چیست؟
ویژوال استودیو کد یه ویرایشگر متن و محیط کدنویسی رایگانه که شرکت مایکروسافت اونو ساخته. این ابزار با قابلیتهای قدرتمند و افزونههای متعددی که میشه روش نصب کرد، یکی از محبوبترین ابزارهای برنامهنویسی برای انواع زبانهای برنامهنویسی از مثل جاوا اسکریپت یا پایتونه. قبل از اومدن vs code نرم افزار هایی مثل atom یا php storm بودن که برای کدنویسی خوب بودن اما مشکلاتی هم داشتن، با اومدن این برنامه همشون کنار رفتن و وی اس کدی که اون مشکلات رو نداشت جایگزینشون شد.
چرا از vs code استفاده کنیم
- یه نرم افزار رایگانه
- سبک وزنه و با ضعیف ترین سیستم ها هم بالا میاد
- نصبش خیلی راحته
- از 90 درصد زبان های برنامه نویسی پشتیبانی میکنه
- تم های جذابی داره که توی این مقاله معرفیشون میکنم
- اکستنشن های کاربردی زیادی داره
- قابلیت مرتب کردن کد هارو داره که آخر مقاله توضیح میدم
- میتونه توی دیباگ کردن کمکتون کنه
- روی هر سیستم عاملی مثل ویندوز، لینوکس و مک میشه ازش استفاده کرد
آموزش نصب vs code
اولین قدم برای شروع کار با vs code دانلود کردنشه. توی گوگل سرچ کنید “download vs code” و از اولین سایتی که میاره برنامه رو دانلود کنید، بعد از دانلود برنامه فایلو اجرا کنید و برنامه رو به راحتی با چند تا next زدن نصب کنید. حواستون باشه اگه فایل زیپ بود اول اونو extract کنید. اگر هم به مشکل خوردید ویدیوی بالای صفحه رو نگاه کنید و مثل اون پیش برید.
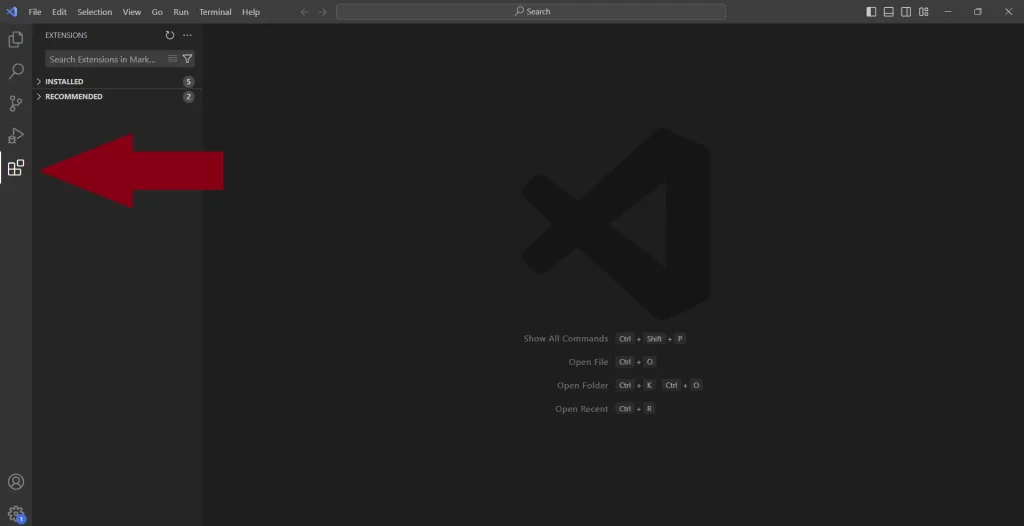
نصب اکستنشن های vs code
برای استفاده از اکستنشن های vs code کافیه از پنل سمت چپ روی دکمه extension کلیک کنید یا از کلید های Ctrl+Shift+X استفاده کنید.
برای نصب اکستنشن مورد نظرتون میتونید توی باکسی که براتون باز میشه سرچ کنید و بعد از پیدا شدن اون اکستنشن روی دکمه install بزنید.

تم های vs code
برای جذاب تر کردن محیط کدنویسی میتونید از تم های مختلفی استفاده کنید. این کارو میتونید به دو روش انجام بدید
- استفاده از سایت ها: اگه توی گوگل سرچ کنید “themes for vs code” کلی سایت مثل vs code themes میبینید که تم هارو براتون آماده کردن و به راحتی میتونین ازشون استفاده کنین.
- سرچ در اکستنشن ها: این روش کمی سخت تره و بهتون پیشنهاد میکنم از روش قبلی استفاده کنید. توی این روش بخش extension هارو باز میکنیم و سرچ میکنیم “category:themes” و از بین تم هایی که میاره هر کدوم رو بخواید اکستنشنش رو نصب میکنید. بعدش چند تا گزینه بهتون نشون میده که میتونید از بینشون انتخاب کنید.
تم های پیشنهادی من:
- C/C++ Themes
- One Dark Pro
- Atom One Dark Theme
- Monokai Pro
- One Monokai Theme
- Dark+ Material
مرتب کردن کد ها
خوانایی کد توی برنامه نویسی خیلی مهمه. هم برای نمایش دادن به دیگران و هم برای راحتی آپدیت کردن کد در آینده. شما میتونید با کلید های ترکیبی Shift+Alt+F فاصله بین کدهاتون رو استاندارد کنید و کدتون رو مرتب تر کنید. یه راه دیگه هم برای انجام این کار هست. میتونید راست کلیک کنید روی کدهاتون و گزینه Format document رو انتخاب کنید.
حالا که به اینجای مقاله رسیدید شما کاملا میدونید که vs code چیست و چجوری باید ازش استفاده کرد و میتونید نیاز های خودتون رو برطرف کنید. اگر هر جایی از مطالب رو متوجه نشدید میتونید توی کامنت ها سوالتون رو بپرسید. برای یادگیری قسمت بعدی دوره میتونید از لینک زیر استفاده کنید.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.